Just figured this one out myself.
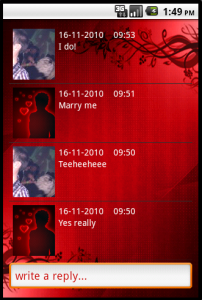
If you want a ListView with a button / edittext or other view item below the ListView that stays at the bottom of the screen while the view still scroll’s:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dip"
>
<LinearLayout
android:id="@+id/bottom_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<!--Put whatever view item you want here -->
<EditText
android:id="@+id/conversation_reply"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="write a reply..."
/>
</LinearLayout>
<ListView
android:id="@+id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
android:layout_above="@id/bottom_view" />
</RelativeLayout>
Notice how the footer linearlayout is in the XML above the listview, this is so you can reference it in the ListView.
You can then use the Android Dev tutorial for implementing your listview:
https://developer.android.com/resources/tutorials/views/hello-listview.html
Or this custom listview tut I found really helpful (more screenshots):
https://www.softwarepassion.com/android-series-custom-listview-items-and-adapters/
Please say thanks if your using this, as it encourages me to do more 🙂

thanks………
very help full
It worked for me, thanks
This post helped me a lot. Please keep it up.