If your here you already know what a 9 patch image is.
9 Patch images are stretchable, repeatable images reduced to their smallest size. You define what regions you want to stretch and where your content is.
For background reading take a look at: Simple Guide to 9 Patches
The great thing about Android Asset Studio is. It lets you pass in one image, use a wysiwyg tool to define what regions should stretch, then download that image 9 patched in mdpi, hdpi and xhdpi. Such a time saver compared to going through each image manually adding the patchable regions.
Here’s a walk through:
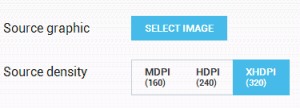
First off select your source graphic and the density that it is based upon. I’d always recommend uploading the xhdpi image and letting the asset studio scale it down. That way you’ll get better image quality and still use 9 patching to stretch it back up.
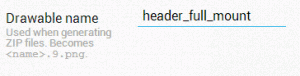
Then name your drawable, this is the name you want your final image for each density to have. It will be used to reference the image when you move the drawables into your project. It ends in ‘.9.png’ to show it is a 9 patch.
n.b. if you already have a file called some_drawable.png and you move some_drawable.9.png into the same folder, Android will take it as the same name and throw an error, you need to remove the non 9patched image.
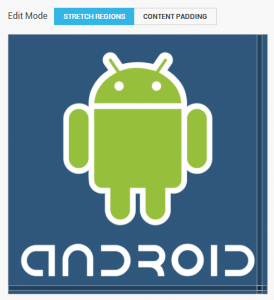
Now you define what part of the image needs 9patching, using the Edit Mode tool. ‘STRETCH REGIONS’ is used to define what part of the image you want to stretch when the image needs scaling up. ‘CONTENT PADDING’ is used to define the region of the image that is used for labels, text etc. Setting content padding is optional. In the example below I have defined a region in the bottom right that can be stretched. The image will stay uniform and the space the 9patch is stretching into will be taken up by more blue background.
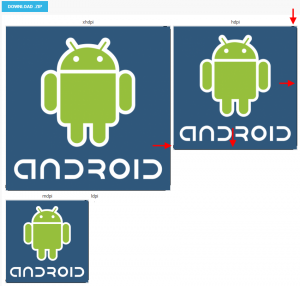
Now you can hit the download button, this will give you a zip file containing a ‘res’ folder, the three drawable folders and your correctly named drawables. Tip for eclipse users. If you just drag this folder onto the base directory of your project. It will ask you to ‘overwrite’ just hit yes and it will merge your current res folder with these new images (saves you dragging them one by one).
You can see a one pixel border has been added that holds the 9patch description. The stretchable regions are defined on the top and left and the content padded regions right and bottom.
So checkout: Android Asset Studio !




Hi,
Thank you for explaining this novices like myself. When designing an App how many images sizes do we normally design for or can we have one and shrink it down to fit the rest. Like one XXHDPI setup in photoshop and then using a script or action to create separate versions.
As for 9patch is it only done for images that can or need to be stretched or for everything.
Thanks
Murad
yes there is a photoshop plugin to resize for all buckets, yes 9patch only those images you wish to change size in a dynamic way
Thanks. It has been quite confusing at first i didnt go upto xxhdpi but then i was told you have to. Then 9patch is quite easy when you look at it from your perspective. My wierdest first impression was; do i need to create ldpi, mdpi and xhdpi versions of all densities ?